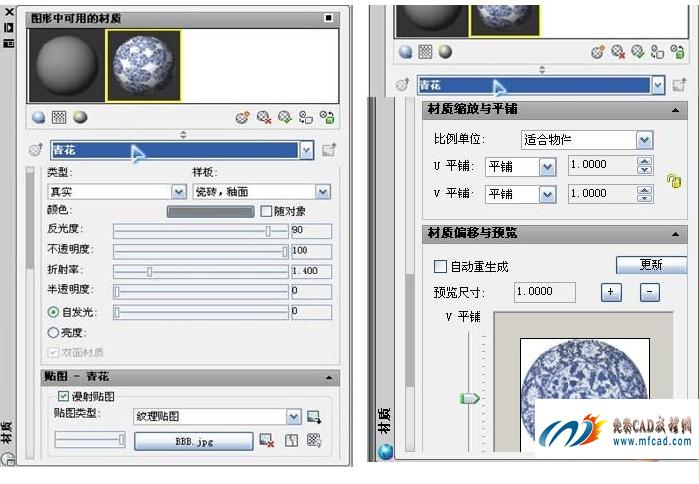
将这个盘子拟渲染为白色瓷盘,该怎样设置?渲染陶瓷品,宜在材质中采用:类型:真实;样板:瓷砖,釉面即可,在材质面板的“全局”材质球中,选用类型:真实;样板:瓷砖,釉面;颜色:白色;反光度90左右;折射:1.4左右

图片1

图片2
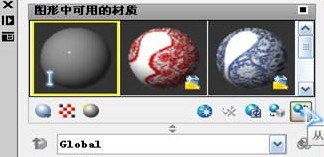
第二、怎么以光栅图片作为材质赋给实体,
首先,要在材质面板中击“创建新材质”按钮,可命名为“青花”,接着,在“漫射贴图”中,浏览和选择你的青花图片文件。其次,在“材质编辑器”中选择类型:真实;样板:瓷砖,釉面。其它参数仿第一条设置即可。
再次,赋给的材质(图片)还需要调整图位,在2007以上版本中,击“材质”板上”纹理贴图“右边的按钮就可设置:在”放缩与平衡“卡上,一般采用的比例单位是”适合物件“,U、V平铺取1.0,如果不如意就调整下面的比例值或偏移值,这些都要反复调试才行,没有固定的参数或模式。

图片3
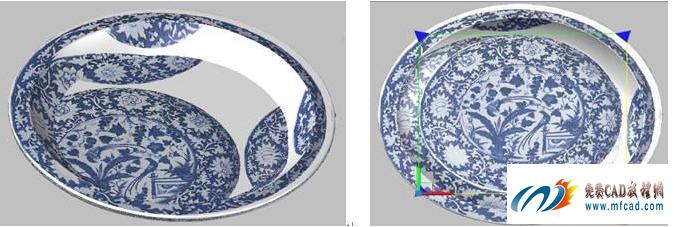
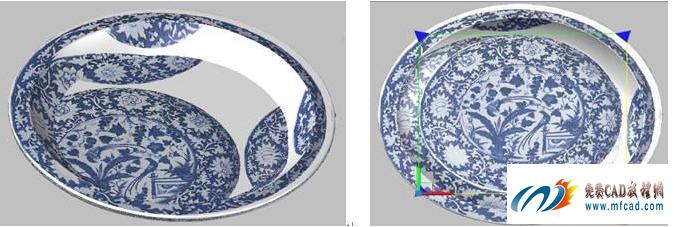
这里的盘子被赋给图片后,图形是零乱的,这就需要调整图位了。

图片4
对盘底的图案要调整到位,那就击“贴图/平面贴图”功能,并按住Ctrl键激活盘底线圈,就可看到四角带“▲”形的放缩框,将其框住盘底,图案就归正了。接着,再对盘身图案调整到位,方法相同,归正的图示如插图4左所示。最后,对盘上边的圆环图案也调整到位。

图片5
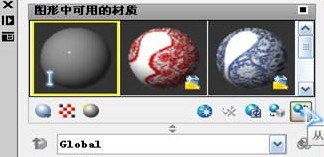
盘的边子和盘的背面,如不需要附然后图案,而使之成为本色时,则按住Ctrl键并激活相关的线圈后,再击材质面板的“从选定的对象中删除材质”按钮,即可

图片6
这样设置后,不再给其它的面附任何材质,再执行“渲染”命令,就可渲染出青花瓷盘的效果图如下。

图片7

图片4
对盘底的图案要调整到位,那就击“贴图/平面贴图”功能,并按住Ctrl键激活盘底线圈,就可看到四角带“▲”形的放缩框,将其框住盘底,图案就归正了。接着,再对盘身图案调整到位,方法相同,归正的图示如插图4左所示。最后,对盘上边的圆环图案也调整到位。

图片5

图片6

图片7